How To Know That ReactJS Is The Best Fit For Your Upcoming Project?
Table of Contents
Web applications that are sleek, performance-based and act more like native apps are more in demand among the users. Different techniques are used nowadays so that the time that is utilized for loading a page is decreased. Web applications that have a lot of interactivity, the response of the app and the time taken for the users’ action is very important. Native apps are snappy. Web apps are also expected to be of the same type.
A lot of modern Javascript have developed that are effectively used to solve the problem. React is the safest, robust and popular Javascript framework. It can be used to create an interactive user interface that is fast for web apps as well as on-demand progressive web apps.
Let us know more about React JS
React is a creation of the Facebook. It can be labeled as a Javascript library which is used for building interface of users. React is an open source project which has ranked to around 75000 stars in GitHub.
React is declarative in nature. All you need to do is to design views that are simple for your application. React helps to render and update the components whenever the data changes in real time. React is component based. You can create your apps which are React-powered by simply assembling the encapsulated component, which manages its state. React helps to learn once and to write anywhere. React is not a full-fledged framework, it is actually a library which can be used to render views.
What is Virtual DOM and how does it work?
The Virtual DOM is situated at the core which helps React to act fast to render the user interface. Let us discuss in details so that you can know more about Virtual DOM. Document Object Model is also known as DOM. It is a programming interface used for XML and HTML documents. DOM provides you with a representation of documents. These documents are used as objects and nodes which have methods and properties. The function of the DOM is to connect scripts to web pages. It also helps you to programming languages. Whenever you wish to update any part of your webpage, you must modify the DOM. The time taken to update the DOM depends on the size of the document. It also depends on how complex the document is. Every time you update the DOM, the CSS must be recalculated by the browser. The layout must be carried out and repainted on the webpage.
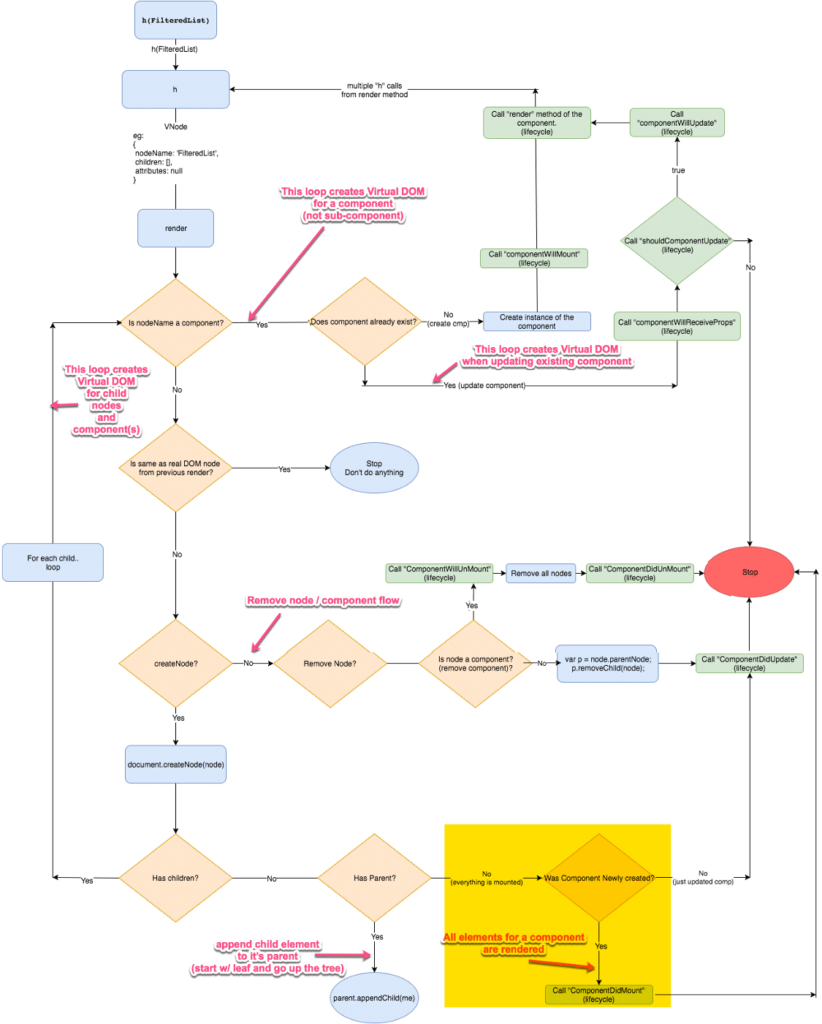
React help the developers to make the changes without directly dealing with DOM. This can be done through the use of Virtual DOM. Virtual DOM is an abstract model of DOM, which is also lightweight. The render method is used by React JS in order to create a node tree. This node tree is updated in response to the changes in the model of the data that are the result of the actions. Every time you make a change in the data of the React app, a new Virtual Dom is created by React. This Virtual DOM is the representation of the user interface.
In simple words, Virtual DOM is any kind of representation of a real DOM. Virtual DOM is about avoiding unnecessary changes to the DOM, which are expensive performance-wise because changes to the DOM usually cause re-rendering of the page. It allows to collect several changes to be applied at once, so not every single change causes a re-render, but instead re-rendering only happens once after a set of changes was applied to the DOM.
How can you update the User Interface with the help of Virtual DOM?
In order to update the DOM of the browser, React follows the below-mentioned steps.
Whenever any changes are made, the entire user interface is re-rendered by React in a Virtual DOM representation. The differences between the previous user interface and the updated one are calculated by React. At last, the real DOM is patched up with whatever has been changed. You might think that it is a time-consuming process as this process involves keeping the representation of virtual DOM and comparing that with the changes that are made. However, you can be assured that using React helps you to have a performance-based app.

Is React a good option for all your projects?
With the help of React, you can make a super reactive user interface. The user interface can respond quickly to events and changes that are made. Though you can say that React is good for all projects, it can be ideally used for apps which are complex and the user interface is interactive/reactive where changes are made frequently like two-way or one-way binding.
React helps you to enable and disable buttons by making the links active. It helps to change the inputs. It also helps to expand and close the menus. In projects like this, React helps to manage components fast and easy way. In short, you can say that react lookisfter the hard part to figure out what changes are required for the DOM. React helps in fighting spaghetti. In order to keep track of the complex state by modifying the DOM can lead to spaghetti code. React helps to fight this situation by maintaining it’s modular structure.
To wrap up
React like any other Javascript framework, helps in developing the snappy user interface that are event-driven. With the help of React, the changes made in the web app can be done smoothly and without much problem. React JS, in fact, a step ahead towards the future of the web app development. This can even help the apps to work offline by activating browser’s service worker.