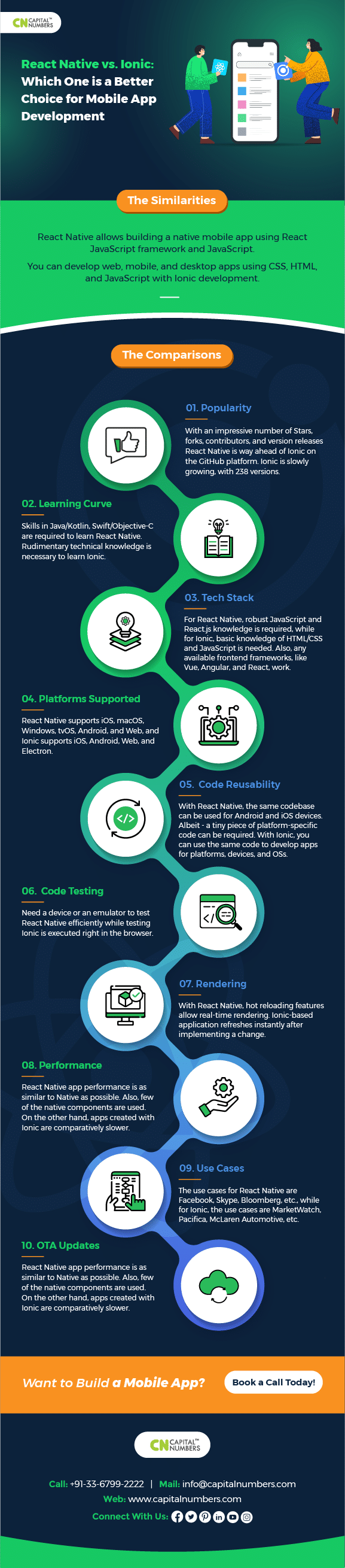
React Native vs. Ionic: Which One is a Better Choice for Mobile App Development
Table of Contents
A decade ago, hybrid frameworks like Ionic and PhoneGap dominated the cross-platform app development industry. React Native entered the market to make it simpler to design native apps. Later, separate specialist teams were required to develop and maintain mobile apps for iOS and Android.
But Ionic and React Native take a different route. They enable you to benefit from having a single codebase and produce cross-platform solutions. So, before you opt for React Native or Ionic development services, you must clearly understand the two. Let’s discuss the similarities and differences in detail –

Similarities
When it comes to building native apps, both React Native and Ionic are top options. With ionic, you can build hybrid mobile apps using well-known web technologies, including HTML and JavaSript.
You may make hybrid mobile apps with React Native because it supports the React framework and JavaScript. You will have a single codebase written in a single language that can be converted into cross-platform mobile apps regardless of the option you opt for. Ionic and React Native both enable the creation of mobile apps.
Differences
-
Popularity
When evaluating cross-platform solutions like Ionic and React Native, popularity is vital as the product you are developing using the framework should meet the industry standards. Look at the given stats and facts.
Ionic
- 48.5k GitHub stars
- 13.6k project forks
React Native
- 107k GitHub stars
- 20.8k projects that are frequently forked
So, React Native is more popular than Ionic.
-
Learning Curve
The core SDK of both frameworks comprises JavaScript in common. But they are not similar.
Ionic
The Ionic tech stack offers more flexibility. With Ionic, you build web apps that can become mobile apps. This hybrid approach is more accessible for developers than React Native’s native approach. With Ionic, you can choose any framework. So, for a newbie, the learning curve is less steep than Ionic.
React Native
If you have expertise in React or JavaScript, learning React Native is relatively easy. The concept remains the same, but the only difference is that React uses web components like <p> and <div>. React Native uses components wrappers around native iOS and Android components like <view>. If you don’t know React, then the learning curve is steep.
-
Tech Stack
Now, let’s check these frameworks from a tech stack’s point of view.
React Native
React is used to create React Native, which is written in JavaScript. Its UI components are written in JSX, not in HTML. JSX may look like any other template language, but it has all the capabilities of JavaScript.
Ionic
You can use Angular, React, or even Vue for Ionic app development. The technology stack of Ionic is flexible in comparison to React Native. It uses HTML5, JavaScript, and CSS to develop an app and requires a Cordova wrapper to access native platform controllers. Also, you can use TypeScript to improve the app’s code quality.
-
Platforms Supported
Let’s find out the platforms that they support.
React Native
React Native is a UI library with official support for iOS and Android app store apps.
Ionic
Ionic React officially supports Android, iOS, Electron, and the web using Progressive Web App technology.
React Native takes a “learn once, write anywhere” approach, while Ionic takes a “write once, run anywhere” approach.
-
Code Reusability
Both Ionic and React native follow different code execution strategies. Here these are –
Ionic
Ionic works on “one code base, any platform”. So, it provides the benefit of reusing the code base for various apps. Developers can build a highly interactive app in a quick time frame using the same code base.
React Native
React Native follows “learn once and write anywhere”. A single code base can be used to develop multiple apps for different platforms, including Android, iOS, and Windows. For this, developers can create better apps in less time.
-
Code Testing
Do you know which one is easier to test? Let’s check below-
Ionic
In Ionic, the end-to-end testing setup is like Angular CLI. So, it is compatible to use Protractor and Jasmine for unit and End-to-End testing.
React Native
It uses some of the frameworks to do unit testing and automation testing. Those are –
- Jest, Jasmine, ReactTestUtils for Unit Testing
- Mocha for Integration Testing
- iOS UI automation using EarlGrey
- XC Test for test automating iOS mobile apps
-
Rendering
Rendering is also important when choosing a mobile app development framework. Let’s check who wins.
Ionic
Ionic apps render via a mobile wrapper (WebView).
React Native
React Native compiles natively (based on JavaScript).
So, the native rendering and performance of React Native are better than Ionic.
-
Performance
Various factors, including the efficiency of writing code in the particular framework, decide the app’s performance. Let’s find out who offers better performance.
Ionic
It uses web technologies, including HTML, CSS, and JavaScript, to help create high-performance hybrid apps. But the additional layer in Ionic that involves Cordova plugins is the fundamental reason behind its high performance. Because it is building a WebView, not a native app.
React Native
It uses native APIs and components. So, its performance is similar to the native apps. For complicated operations, React Native also enables developers to use native modules written in native languages to write code. Thus, it provides higher performance.
-
Use Cases
React Native and Ionic are both popular, so various apps are developed using these.
React Native
Thousands of apps use React Native, from established Fortune 500 companies to new startups. Some popular global companies using React Native include Bloomberg, Facebook, Uber Eats, Skype, Instagram, Discord, etc.
Ionic
The Ionic framework has thousands of apps that are among the most popular in the Android and iOS stores. The most popular ones include MarketWatch, Pacifica, McLaren Automotive, Sanvello, Calla, etc.
-
OTA Updates
Which platform offers the better way to update? Let’s dive deeper –
React Native
In React Native, developers can deploy their app and push direct over-the-air updates on the end user’s device with the help of the Microsoft CodePush library.
Ionic
With Ionic version 6, there is a service known as Appflow that builds, deploys, and manages Ionic apps throughout their lifecycle. It differs from the open-source framework and helps developers compile native app builds and deploy live code updates to Ionic apps from a centralized system.
Also Read: The Ultimate Roadmap for Mobile App Development for Start-Ups
Wrap Up
Both frameworks are the best, so choosing one over the other is difficult. But the app development framework depends on the project requirements, functionalities, and target audience.
Irrespective of your requirements, we at Capital Numbers are here to build high-performance apps as per your needs. Want to get Ionic or React Native development services? Book a call today!